選択した画像 スマホ フォーム デザイン 496238
私たちは管理画面のUIデザインの改善やリニューアルを手掛けることも多いのですが、その経験から、管理画面のUIにおけるよくある改善ポイントをまとめました。 目次 1:リキッドレイアウトにする 2:一般的なフォントを使う 3:アイコンに頼りすぎ
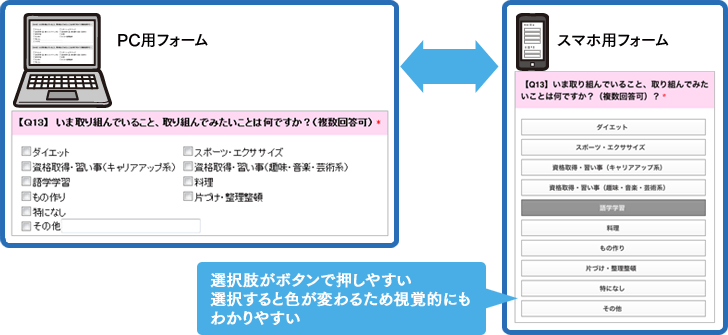
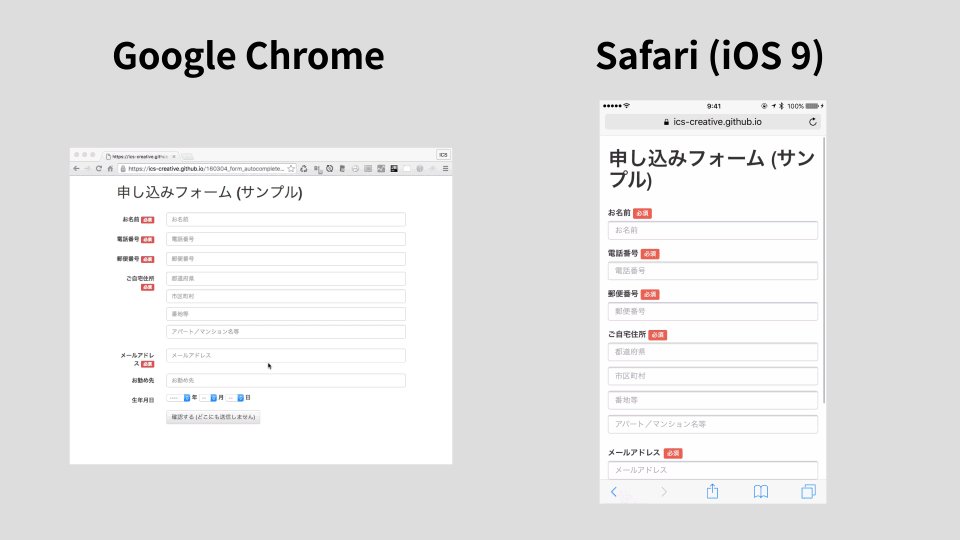
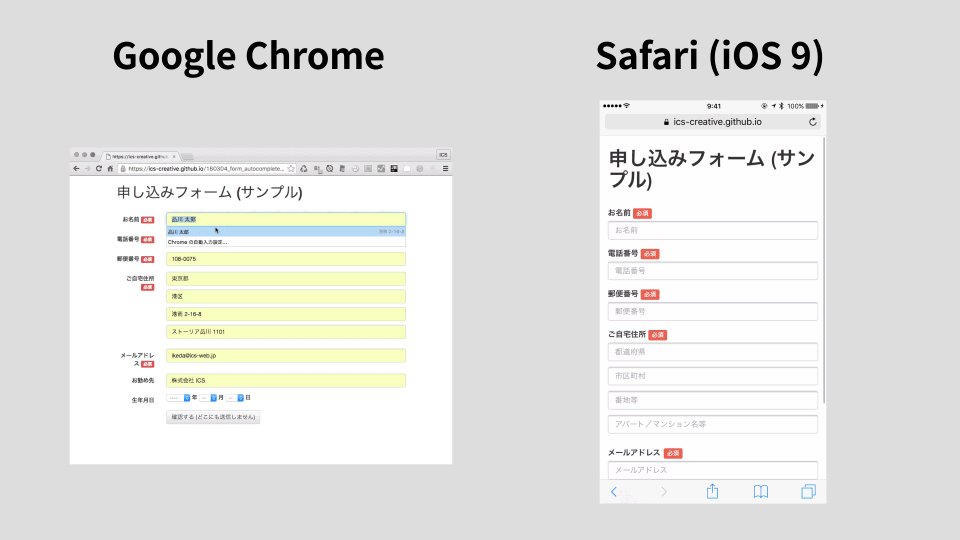
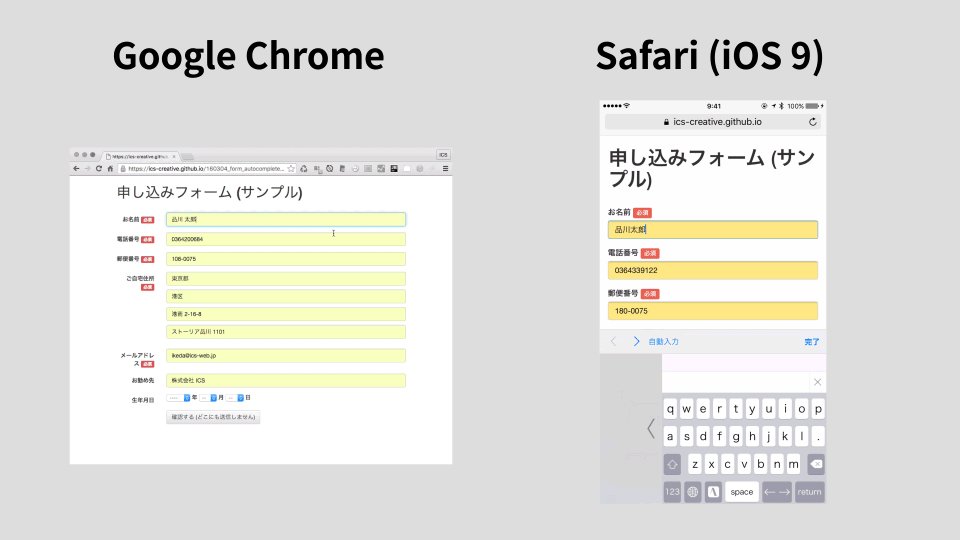
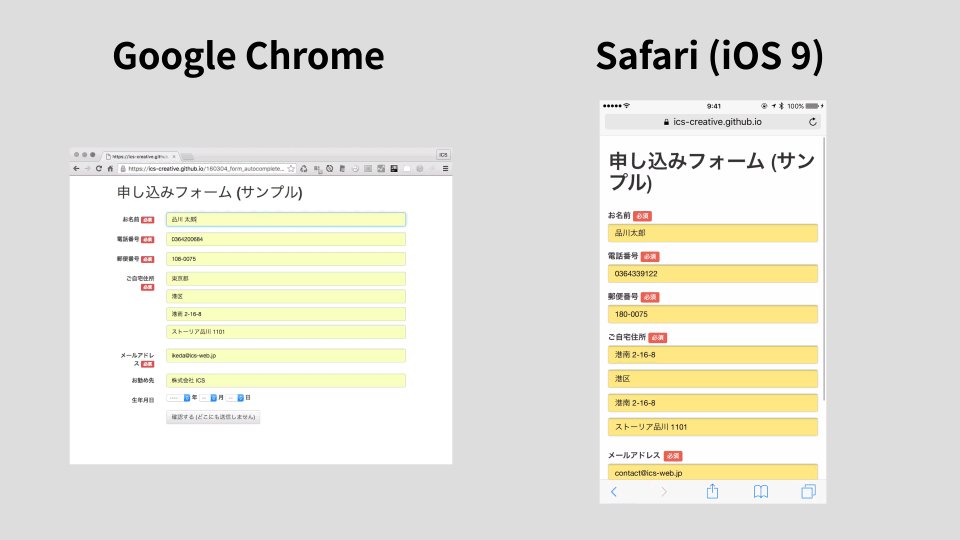
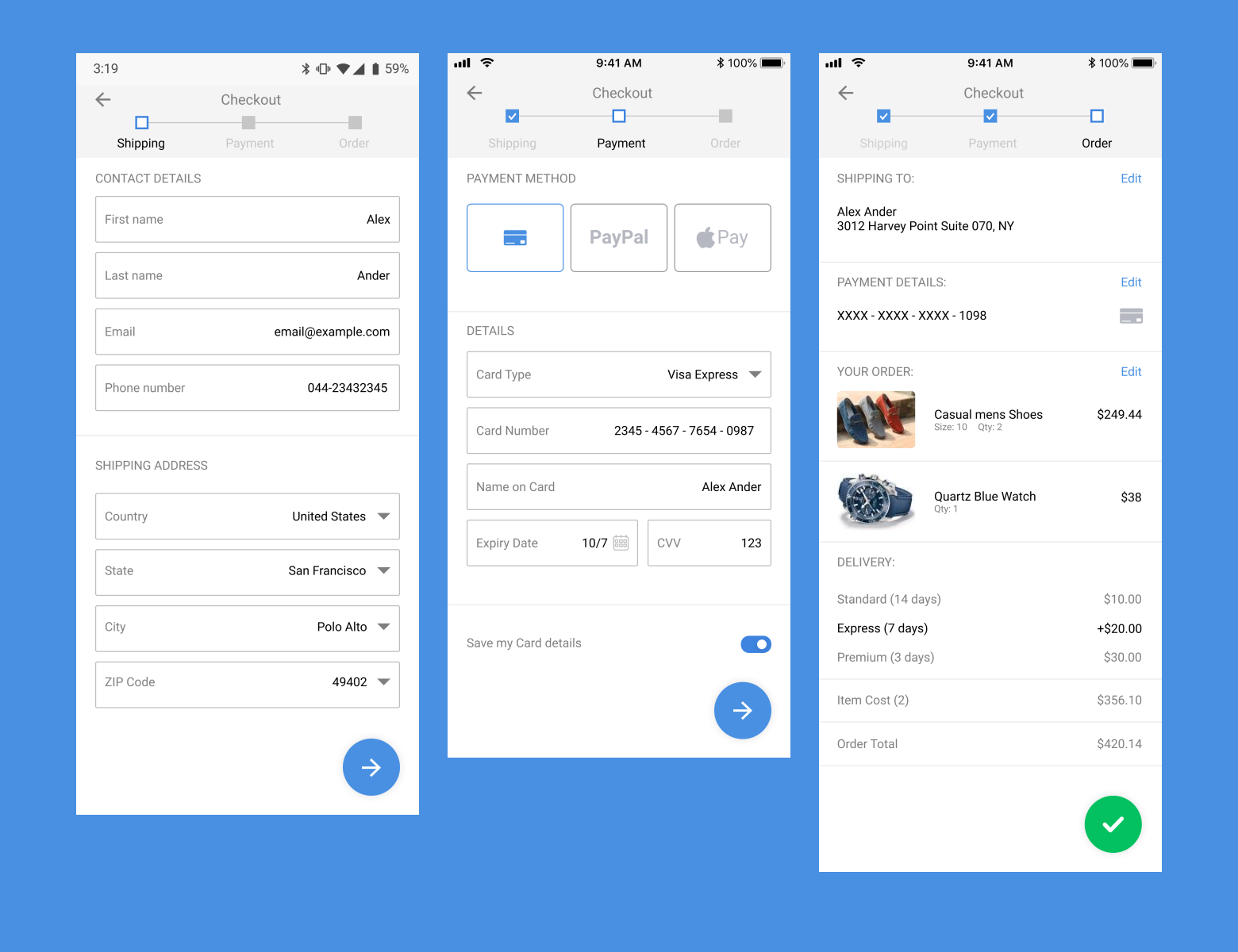
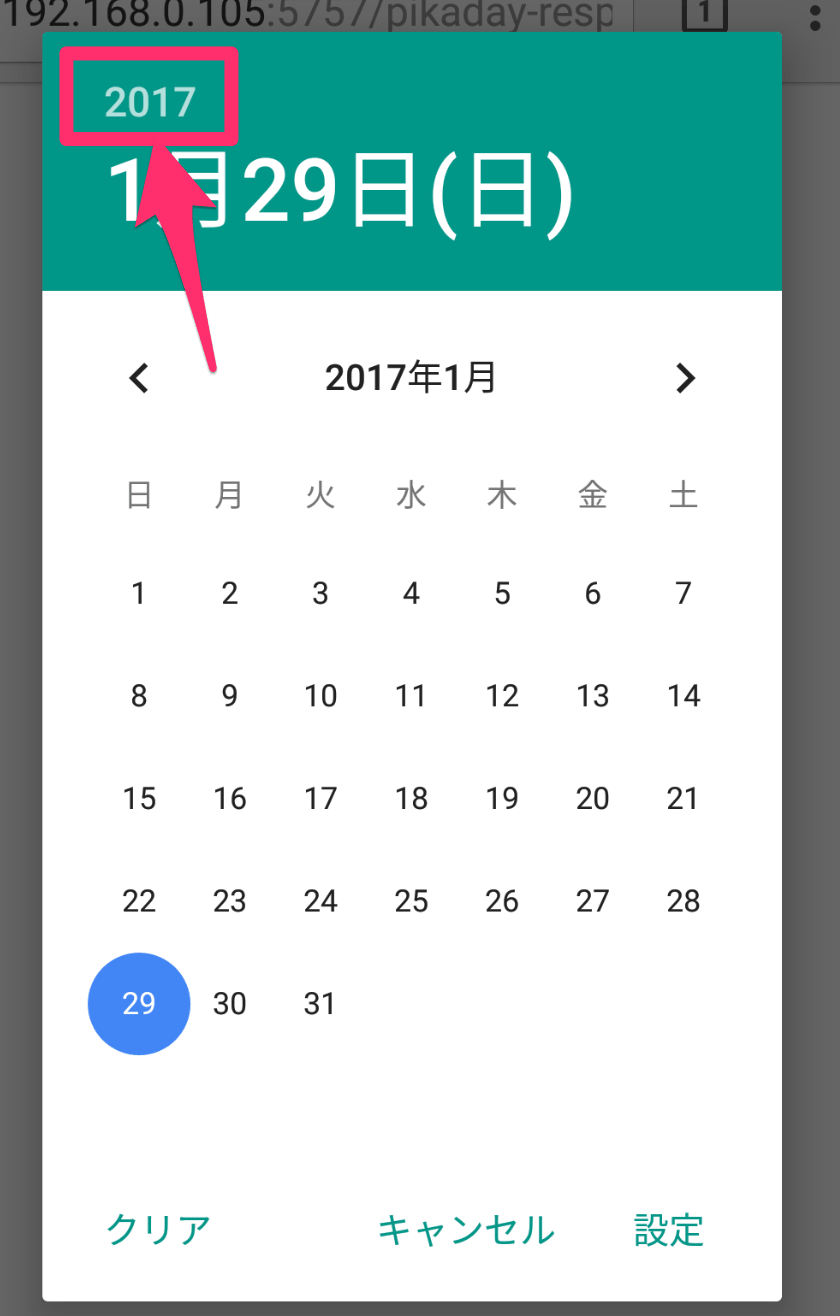
スマホ フォーム デザイン-どうも、サトリクです。 最近、仕事でAndroidの生年月日入力フォームを修正する機会があったのですが、UIデザインについて面白い話があったので、記事にしていこうと思います。 今回、解説するのは、アプリの会員登録などで必ずある、 生年月日の入力スマートフォン端末の普及で、PCだけでなくスマートフォン向けにもフォームを最適化する必要性が高まっています。 そこで今回は、iPhoneとAndroidでフォームを表示した際の標準的なUIについてお話しします。 PCとの違いはもちろん、iPhoneとAndroidの間でもUIには差がありますので、 基本のフォ
スマホ フォーム デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
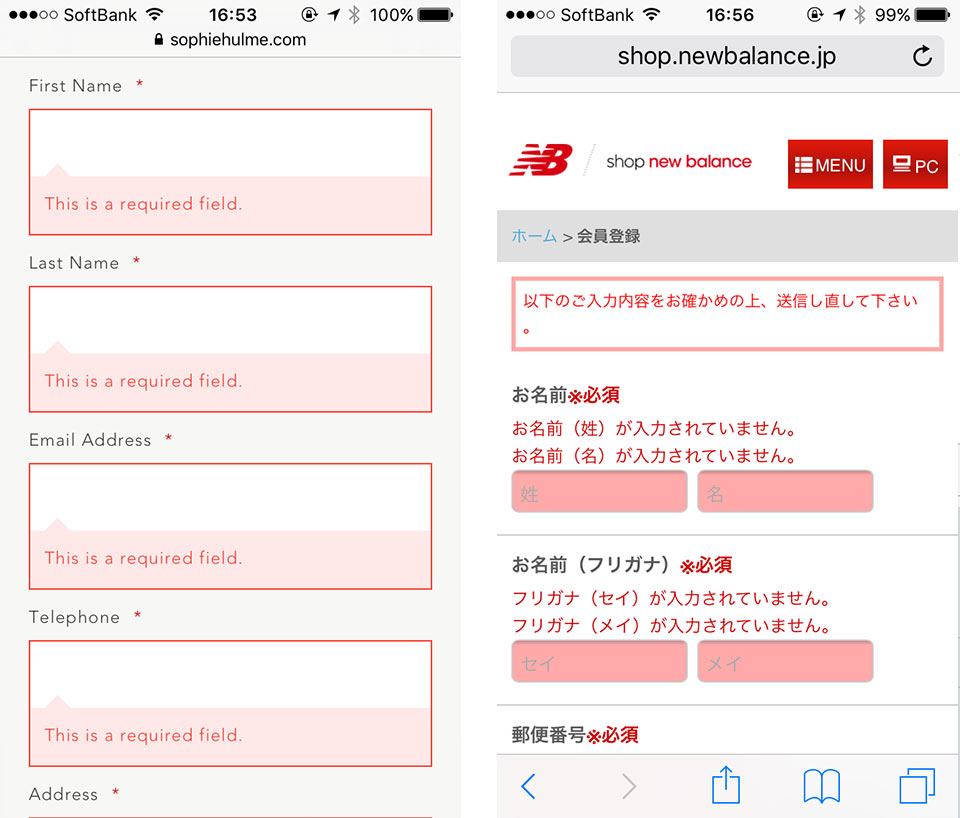
 |  |  |
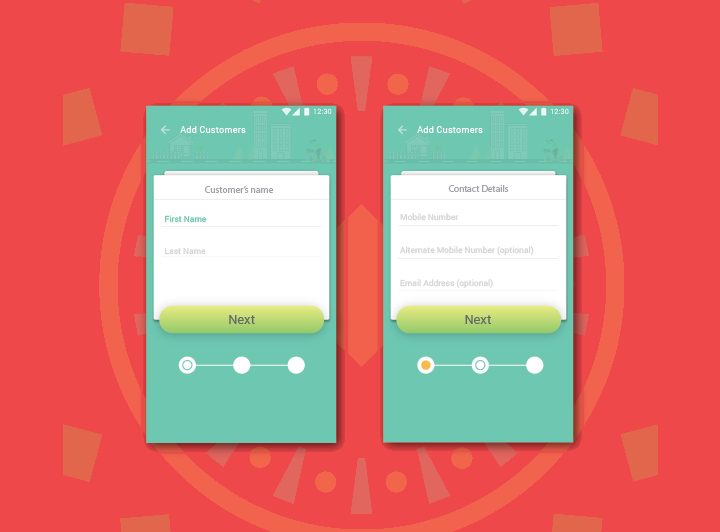
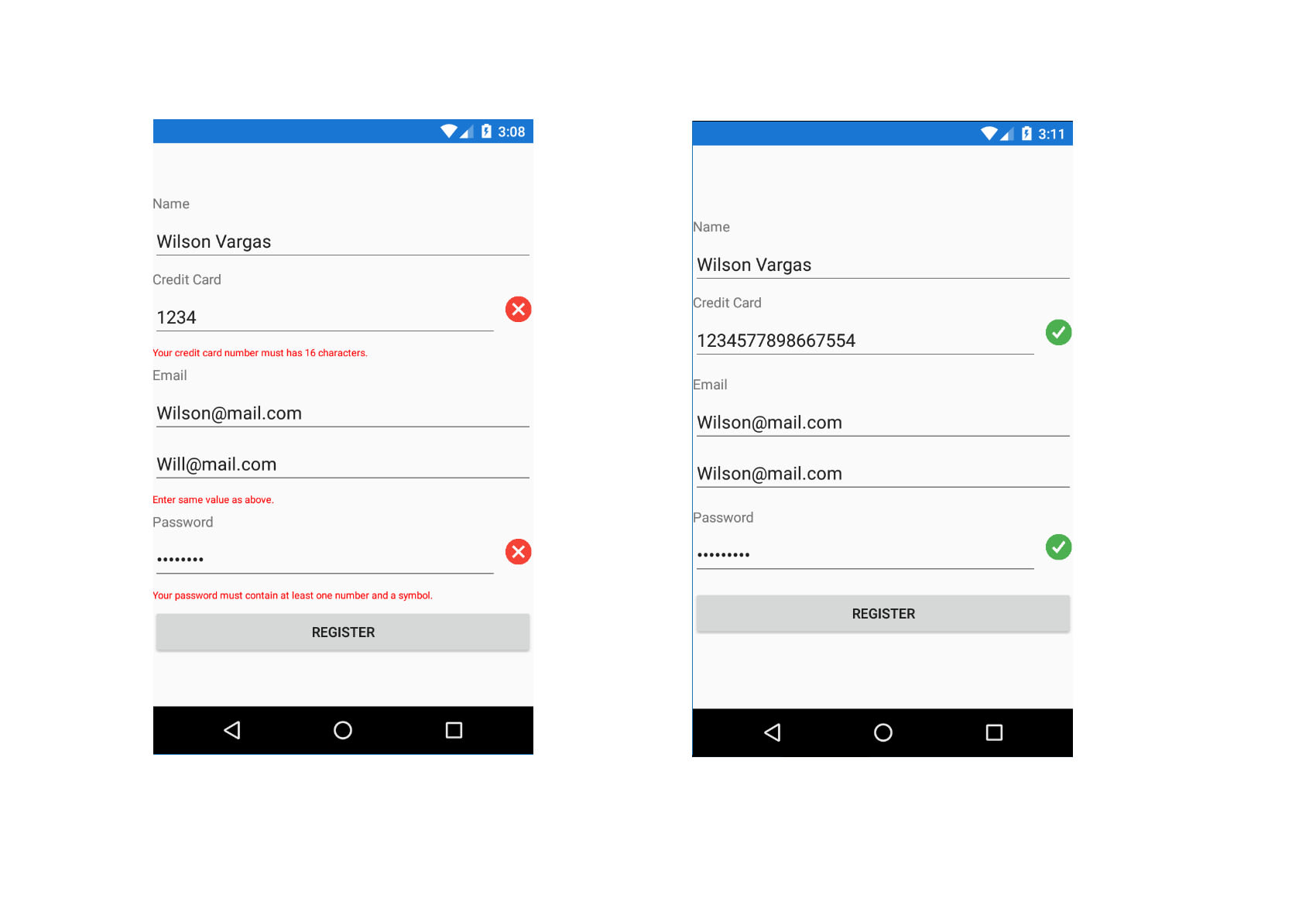
 |  |  |
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  | |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「スマホ フォーム デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |
2Googleフォーム Google フォーム は、 Google がサービスの1つとして提供しているサービスです。 全ての機能を無料で使える点が特徴で、アンケートや問い合わせ、 キャンペーン への申し込みなど様々なシーンで役立ちます。 基本的なデザインだけでなく、条件分岐項目の設置や Webサイト への多分、Webデザイン初心者の方はほどんど触ったことなかったりするんじゃないでしょうか(^^;) 実はフォーム部品タグには、 ユーザビリティを向上させるための専用の属性や便利なCSSの設定 が色々あるんですよ!

コメント
コメントを投稿